Data analysis website ... But it's actually an app on Android, Windows, Mac, and your iPhone
First of all: "I miss Windows Phone"
cover photo: "Beijing Apple Store" by guanmu.name is licensed under CC BY-NC-ND 2.0
Intro
Continuing from where the last post stopped: the possibility of transforming a data analysis website made with R and Shiny into a mobile app. However, the mentioned package had an interface with little flexibility, heavy, and that presented a low Return of Investment (ROI). So I decided to make one that better met my needs.

"IMG_0769" by Miranda Jan is licensed under CC BY-NC-ND 2.0
Progressive Web Apps (PWAs)
What are they?
A PWA is when the website and the browser can interpret the website kinda like a native app. That means everything running in a browser overnight could be turned into an app using the browser as your store.
You won't have to worry about several languages like Kotlin, Swift, Objective C, Java, C #, etc. Besides the overhead of requiring labor that is often more expensive, they also require having to pay a developer account to publish on the platforms they want, which ends up making the product even more expensive.
You make your website the way you feel most comfortable with -- what money/time allows -- and you will have to add two more files basically:
- A browser compatibility checker -- basically JavaScript that will see if the browser the user is running on is compatible to be used as a store; in the example to be shown the checker doesn't reach 15 lines of code
- A manifest --
manifest.json-- which contains information about your website such as name, color, icons, etc.
It may seem simple and a spoiler: "it is". And, as you can see, the last project has become one without any overhead:

note: I know that a PWA has A LOT more involved in it, but this is the bulk of it. The other steps, such as communication, push notification, access to cell phone data, etc., could be implemented but would be too much to point out in this text, my main concern is to show the basic idea.
Story
PWAs, according to some in the community, was an idea envisioned by Steve Jobs when the first iPhone launched because the App Store did not exist then.
A curious fact is to think that last year 519 BILLION DOLLARS flow through the App Store. Apple took a generous 30% share of this; that is, measly $155 billion.

"iPhone" by Reder is licensed under CC BY-NC-SA 2.0
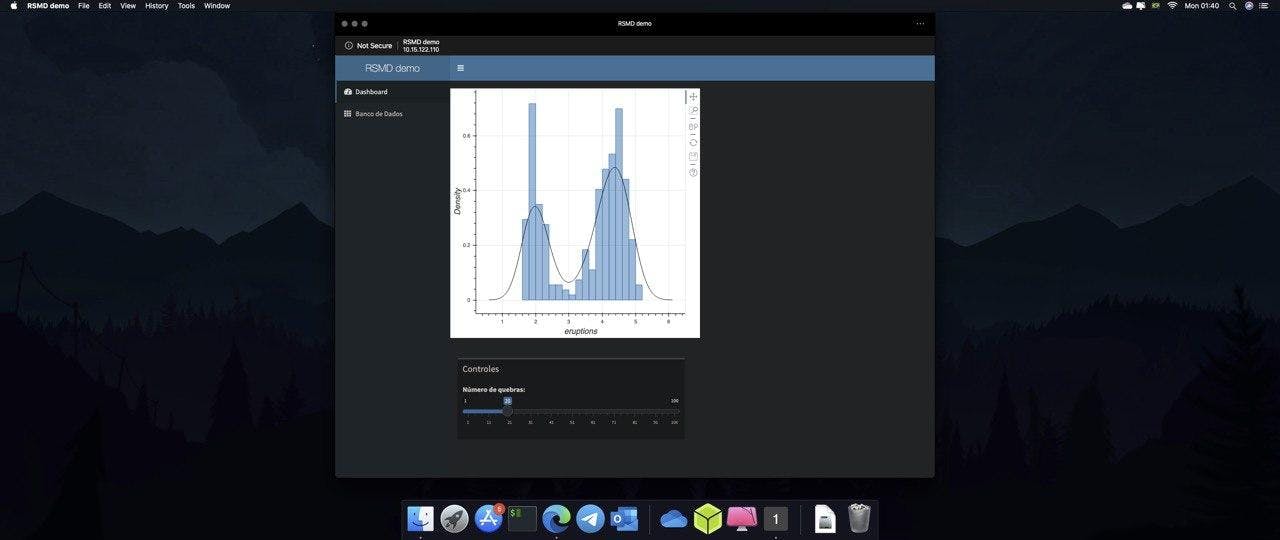
RSMD running as an app on Mac:

Important points
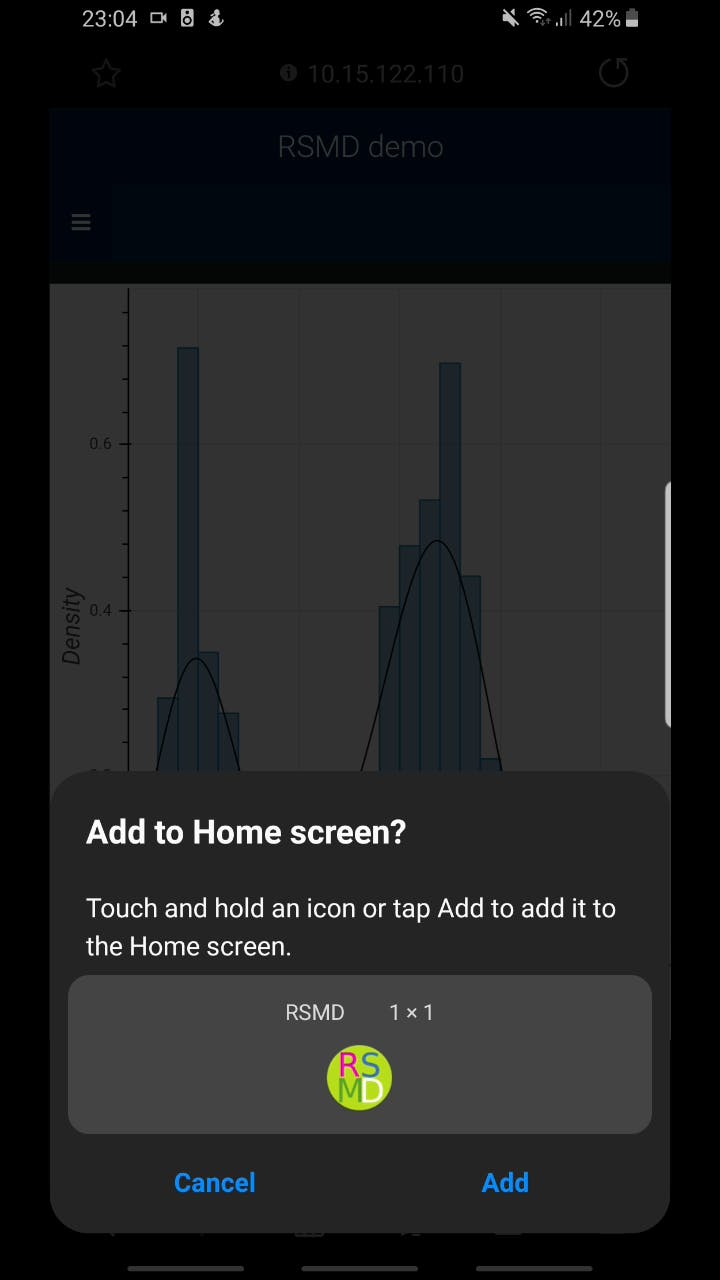
PWAs have the option of being accessed by all supported browsers and added as an app. Some sites that are already PWAs -- such as Twitter, Starbucks, Telegram, Tinder, Uber, etc. -- already ask you if you want to add them to your mobile phone when you access it:

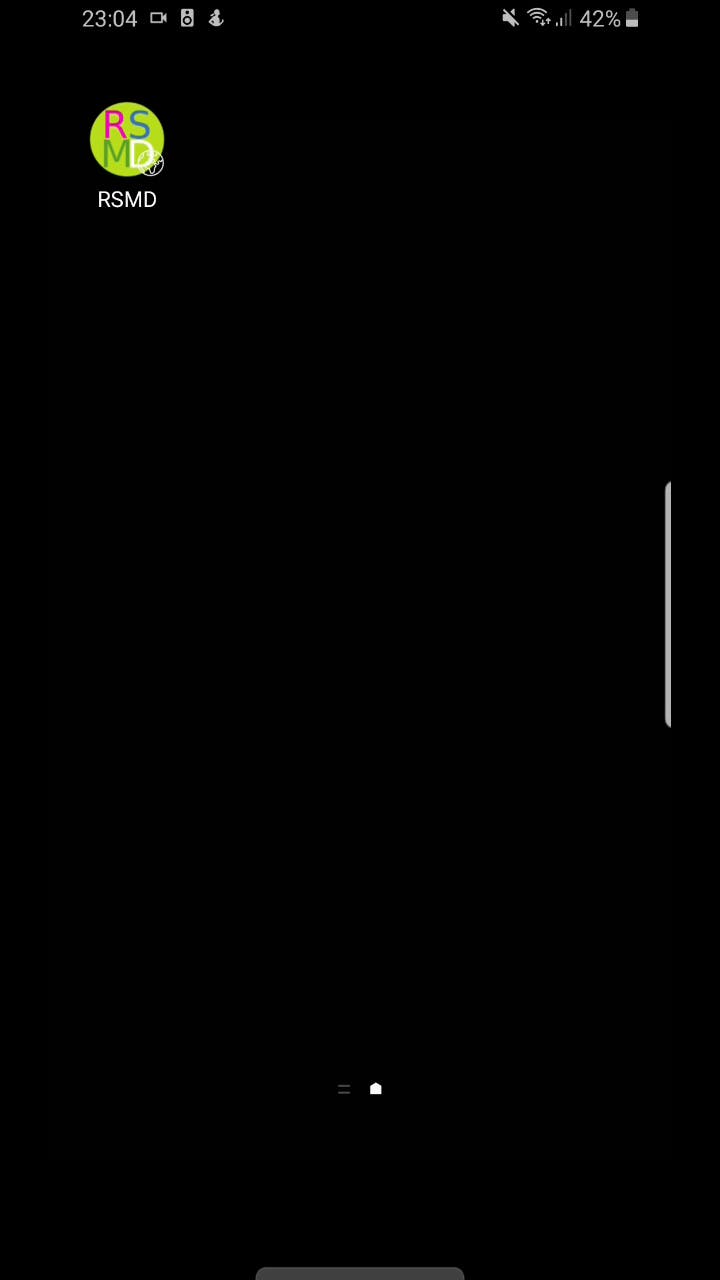
The idea of having an icon and being accessible directly from your home screen or even from your Windows search bar is that your website is a first-class citizen wherever you are.

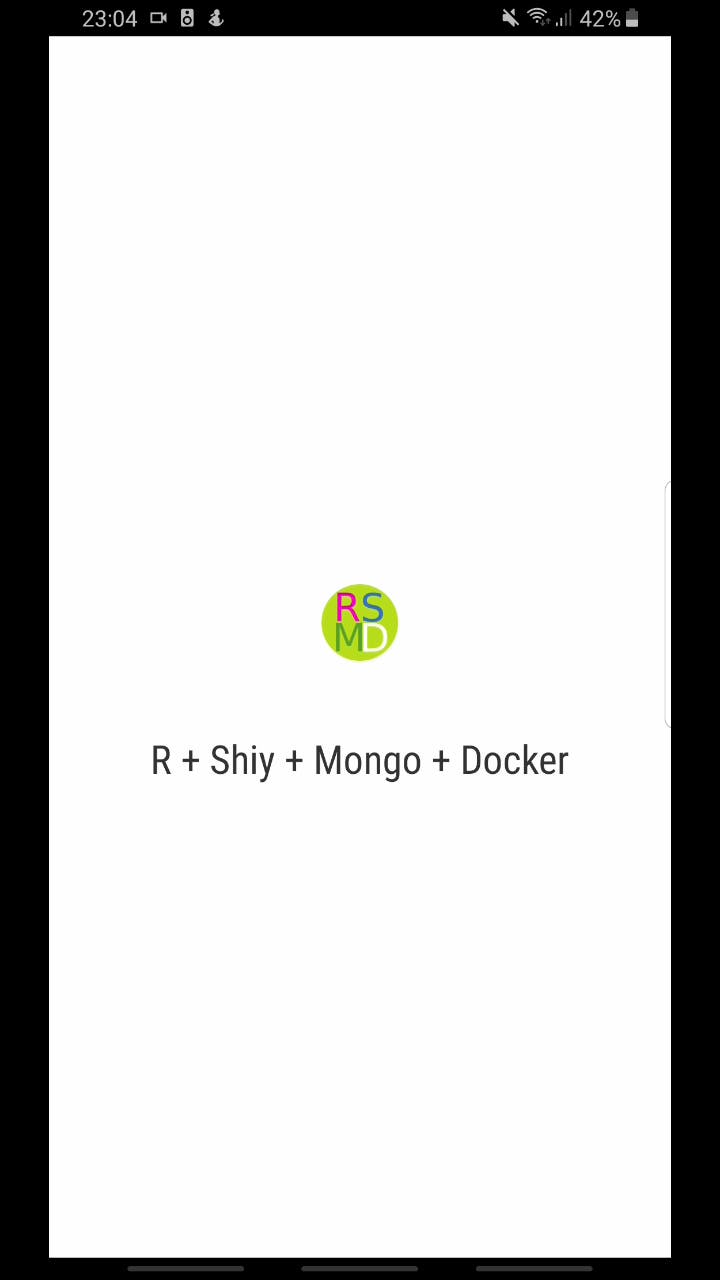
The loading screen is another important factor, as it will try to load all the resources while the user waits.

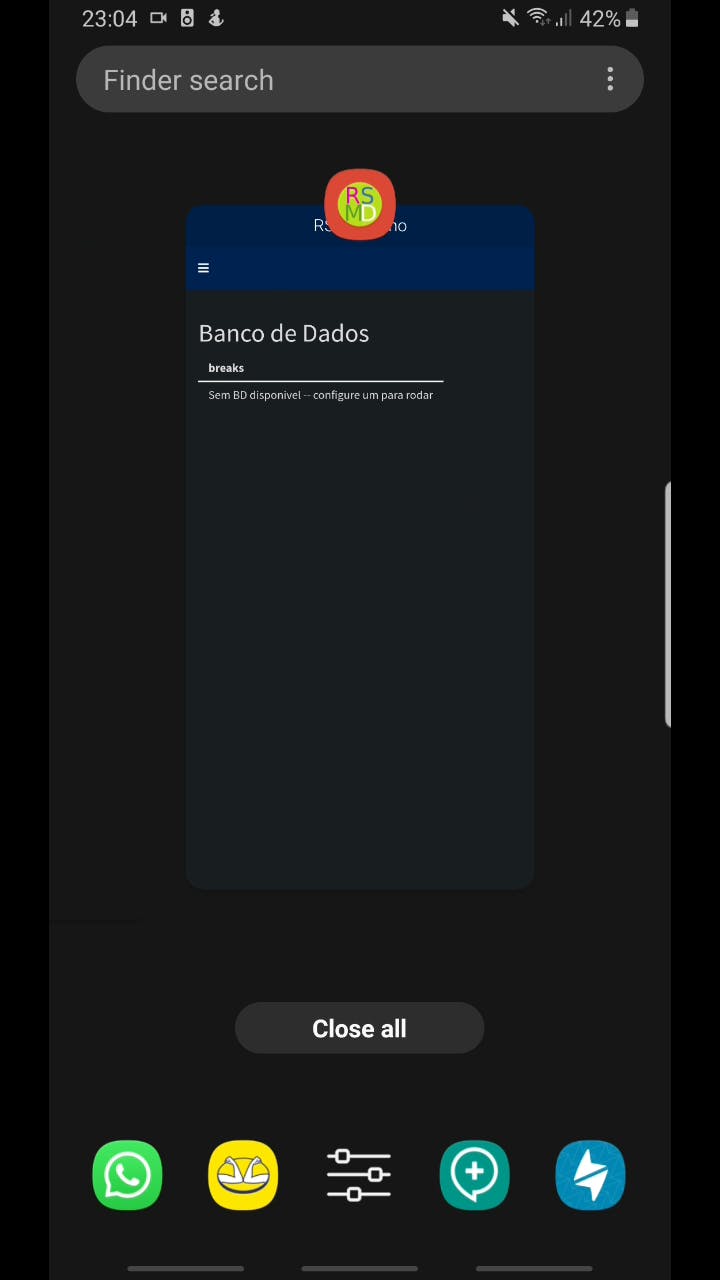
They also have their window in the app manager, be it on your phone or the multi-task view on your computer.

note: this is Samsung's browser, but it works on the latest Chrome for Androids as well - and I did tests with Edge without any major headaches.
I am not a dev: why should I care?
If you think that what has been pointed out so far is too much of a mambo-Jambo for your taste, just that a look at this:
- Low cost: no longer having to worry about making 500 Android apps -- due to market segmentation and system versions --, iOS, Windows, Mac, etc. Just do ONE website -- not that it will make a difference in market share: "also runs on Linux and FreeBSD too"
- Time to market (TTM): if you have set up Continuous Integration (CI) and Continuous Delivery (CD) when you save a code to your favorite Git provider, then in a few moments later you will have updated it for all of your customers, without needing anyone to put into production
- Don't break the web: this is one of the oldest mottos in web development, shows the concern of web developers to build a service that works for years to come and be retro compatible.

"exponential" by topgold is licensed under CC BY 2.0
I only brought three points to avoid having a text wall here in the text, but if you want to chat on Twitter, I will be more than happy to mention more -- besides recommending looking at the references in this post.
I'm a dev, but I still don't see any advantages
Take your time, think again
Some of the benefits of worrying about PWA development right now:
- If you already have a website running, you won't have to try to port to one in the future and have to worry about more variables and to train the team to know all this at the last minute
- Allows you to feel the site as an app right now on your phone, just like I did. The advantage of this approach is not run an emulator on your PC or a tool like
Lighthouse-- which, although very good for 80% of cases, will always have that 20% that you won't be able to provide a real use case - Expanding knowledge of new technology. Even if you don’t end up liking it or you don’t feel it is the best thing for you -- as the next topic will show, the initial effort is almost zero

"Glasgow, Scotland" by Seo J Kim is licensed under CC BY-ND 2.0
Why still on Shiny?
Why not?
I said that Shiny has many cons, that doesn’t change the fact that the platform is still VERY used, It's the most used web framework for anyone using R. And you can have all of this by making a call of approximately ten lines of code:
...
dashboardBody (
shinyPWA (list (
hasIcons = TRUE,
version = 'v1',
shortname = 'RSMD',
name = 'R + Shiy + Mongo + Docker',
display = 'standalone',
backgroundcolor = '#fdfdfd',
themecolor = '# db4938',
orientation = 'portrait-primary'
)),
...
Important to point out that even as the example shows shinyDashboard used but it is not necessary; only shiny itself is required. If some optimization is made here and there, neither would it be necessary, but as the idea is to use it in a project that already runs shiny.
I do not see the need for such optimization to be able to port to another competitor that does not exist.
Running location
Time has come for the "Docker Witness" to shine
If you have already downloaded the project, open your terminal and run:
docker-compose up
Now access your machine's IP from any of your devices on the local ethernet, or just open your browser on your machine and type localhost.
Publishing
As I said before: some of the app stores already allow you to post PWAs on it and can end up giving your system greater visibility. And you won't have to worry about building anything to distribute since it is a website, nothing to worry about a complex and elaborate production pipe.
References
- Microsoft and Google team up to make PWAs better in the Play Store
- 10 Reasons Why Your Business Needs a Progressive Web App
- PWA Group
- PWA starter kit: build fast, scalable, modern apps with Web Components (Google I/O '18)
- How to publish a PWA on the Google Play store
- Progressive Web Applications
- Why Build Progressive Web Apps: PWAs for iOS

